HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page.
- Instashare 1 2 5 – Drag And Drop File Transfer Files
- Instashare 1 2 5 – Drag And Drop File Transfer Vhs To Dvd
Ransfer files the easy way, just drag & drop the file and we will handle the rest. Like Apple AirDrop, but works and on all major platforms and computers that don't support AirDrop. With millions of downloads in the App Store, thousands of happy users and millions of photo and file transfers, this app is a necessary tool for your iOS device. Instashare's UI is clean and intuitive to use. Simply hold your finger down on any file or picture and you will be presented with a list of any nearby devices to which you can drag and drop your file. The drag and drop functionality along with the animations and user interface are a complete home run.
The main steps to drag and drop are to define a drop zone (i.e. a target element for the file drop) and to define event handlers for the drop and dragover events. These steps are described below, including example code snippets. The full source code is available in MDN's drag-and-drop repository (pull requests and/or issues are welcome).
Note: HTML drag and drop defines two different APIs to support dragging and dropping files. One API is the DataTransfer interface and the second API is the DataTransferItem and DataTransferItemList interfaces. This example illustrates the use of both APIs (and does not use any Gecko specific interfaces).
Define the drop zone
- Listing 2: Drop text or files on a table widget Line 1: All the related drag and drop classes are defined in the package org.eclipse.swt.dnd. Lines 3 to 8: Create a widget. The user drags the data over a target, which in user interface terms is some visible widget. In our example, the user can drop.
- HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page. The main steps to drag and drop are to define a drop zone (i.e. A target element for the file drop) and to define event handlers for the drop.
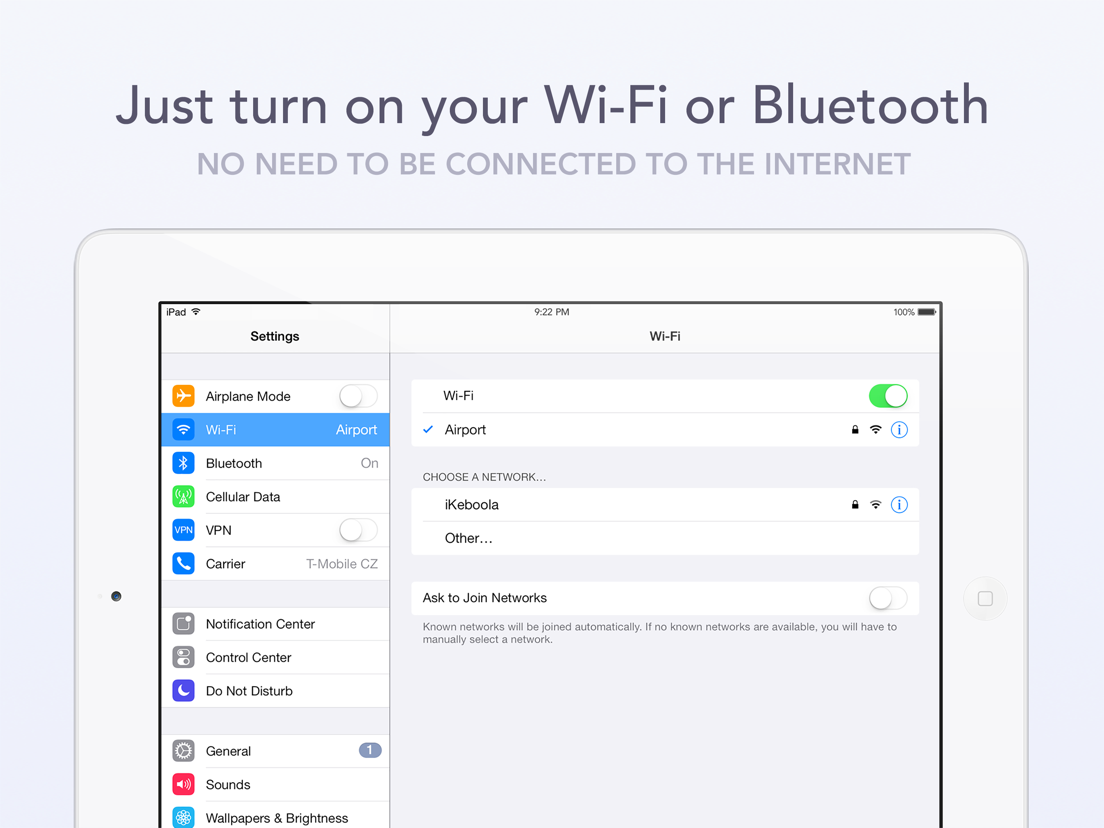
- Instashare is a drag and drop file transfer utility. Simple File Sharing – You don't need to be tech-savvy to share files. Works Without Internet – You don't need to be connected to Internet, just use local Wi-Fi or Bluetooth to transfer file. Simple to Use – No need to pair devices or setup transfer.
The target element of the drop event needs an ondrop global event handler. The following code snippet shows how this is done with a
Typically, an application will include a dragover event handler on the drop target element and that handler will turn off the browser's default drag behavior. To add this handler, you need to include a ondragover global event handler:
Lastly, an application may want to style the drop target element to visually indicate the element is a drop zone. In this example, the drop target element uses the following styling:
Note that dragstart and dragend events are not fired when dragging a file into the browser from the OS.
Process the drop
The drop event is fired when the user drops the file(s). In the following drop handler, if the browser supports DataTransferItemList interface, the getAsFile() method is used to access each file; otherwise the DataTransfer interface's files property is used to access each file.
This example shows how to write the name of each dragged file to the console. In a real application, an application may want to process a file using the File API.
Note that in this example, any drag item that is not a file is ignored.
Prevent the browser's default drag behavior
The following dragover event handler calls preventDefault() to turn off the browser's default drag and drop handler.
See also
Instashare is a cross-platform app that will solve many of your problems with a simple drag and drop of a file. Transferring files with this app is available for users of iOS devices, Mac OS X, Android and Windows.
Easy like A-B-C
The app itself is extremely simple, with a clean interface that makes everything that much easier. We found the entire process extremely easy to figure out. Basically, you don't have to be tech-savvy to figure out how to share files.
What's cool about Instashare is that you don't have to depend on any kind account with the likes of Google, or even to share your email address. Users can take advantage of the local Wi-Fi or Bluetooth, although this latter feature is only available for iOS users. In this manner, the app only looks into those devices that are connected in this manner.
This is both an advantage and a disadvantage. On one hand, you don't have to register in any way and the files don't reside on a server somewhere, but on the other hand open Wi-Fi networks aren't necessarily the safest. Of course, if you use a secure connection, then things change for the better. Even so, with this risk present, Instashare is a great solution for anyone seeking to send over some documents or pictures.
Special features for iOS 8
iOS 8 users will be happy to know that for them, the app comes with an extra feature that enables them to share files from anywhere on their phones via the extension. All you have to do is go to Photos, for instance, choose a pic to send, open it and click the 'Share' button. From there, go to the 'More' menu and activate Instashare to add in the button. From there on out, everything is even easier.
This is one of the best file transferring apps we've ever encountered, and on top of this, it receives a lot of bonus points because the entire process takes place between devices, without making any kind of copies in the cloud.
Way of the wolf pdf. In a hurry? Add it to your Download Basket!
softpedia rating
4.5/50/5
Hits & MissesClean text 7 9 free. hits
| misses
|
The app is easy to use, but it doesn't really offer a lot from a visual standpoint | Function10 It transfers files easily, although the speed of the transfer is determined by the connection between the devices | Security9 Instashare deserves a lot of bonus points in this department since files are not held in the cloud Cyberduck 6 8 3 – ftp and sftp browser default. |
Battery8 No battery draining issues while testing, although intensive usage could take a toll on the levels | Price8 The app is free to download and use, but you'll see some ads in the bottom area. You'll have to pay €0,89 if you want to get rid of those | Compatibility9 Instashare requires iOS 6.0 and up to work, which means it's compatible with most iPhones. There's also a dedicated iPad app |

This is a great tool that you should at the very least try out for a while
Instashare 1 2 5 – Drag And Drop File Transfer Files
Specifications
This is a great tool that you should at the very least try out for a while
Instashare 1 2 5 – Drag And Drop File Transfer Files
Specifications- price:
- Free with IAP
- current version:
- 1.9
- reviewed version:
- 1.9
- developer:
- Lukas Foldyna
- category:
- FILE
- os version req.:
- 6.0
- age rating:
- 4+
- in-app purchases:
- Yes. €0,89 for Ad-free app
- hits:
- 541
